Introducing MeowForms 🐈 -Build Custom forms with no backend code for free 🐱 (my first SaaS product)
Hello 👋
Gaurav This side, I hope everything is fine, on your side, and if it is not fine, don't worry it would be : ) This article is regarding MeowForms which allows you to build custom back endless for free. I have made my small side projects in past but this is the first time I have purchased a domain for a project, set up servers for it, and thought of branding it.I had a lot of fun and sleepless nights while building meowform. Meowform is my submission to the Auth0xHashnode hackathon. Can't wait to show you all what I have cooked
MeowForms 🐈 BackStory
Forms have been an important part of a website and always will be but when it comes to building and saving responses from them it's not that easy for beginners. I still have that mailto: in my contract me section of my portfolio website. but for such a small but important form setting up firebase or a backend would be kind of overkill. not only that what if I am a beginner and don't know how to code my own backend. Also, as a lazy developer I wanted a service that can handle all my forms in the future without any hazle. that's where MeowForms kick in.
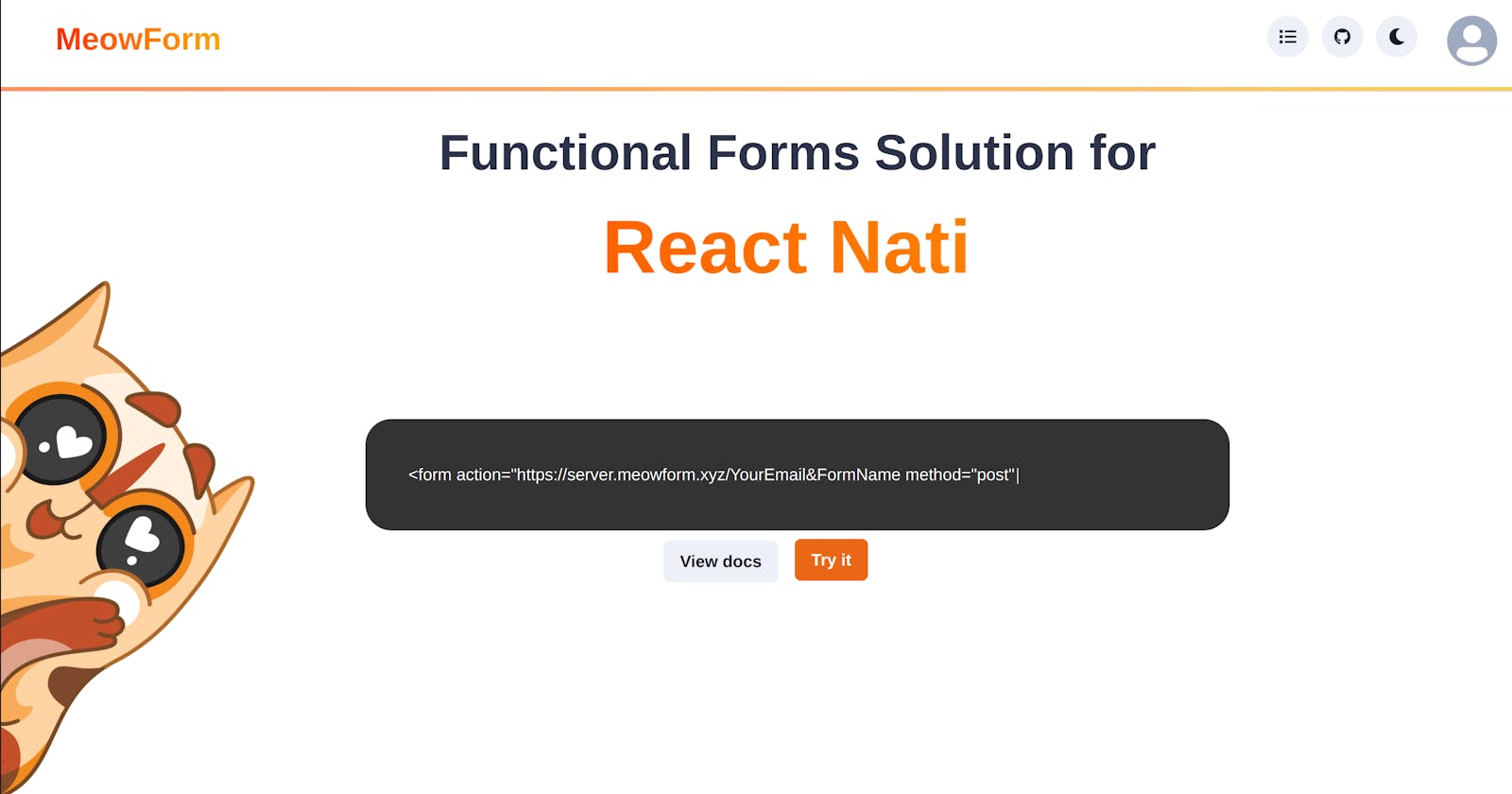
Introducing MeowForms 🐱 meow!

- Meow form allows you to make your forms functional in a snap. you just have to add as low as one line of code and your form is functional
- Ones you have integrated meowform in your application it will send you an email notification every time someone fills your form
- You also get a cool dashboard to view all your responses and forms in a place
- It supports each and every framework out there, whether it is on the web, mobile, and desktop, so No worries
- All features are complete free without any limit, no subscription. you can support it on buy me a coffe.
⚙️How I build it ?
I have user MERN stack to build it (MongoDb, Express, React, and Nodejs) apart from that auth is powered by auth0 , and emails are handled by mailgun , although first I was of using node mailler with Zoho it had a limit of 50 emails per day which was a bottleneck for meowform then I have decided to switch to mail gun. After that, while building deploying it was a pretty hard task first I thought of used Heroku but it does not support HTTPS with the custom domain so it was a problem. later I ended up deploying the backend on Digital ocean.
🐱 The story of design and cheese
Where the whole design of the website revolves around a cat whose name is Cheese :) well if you have watched that anime you know! (tell me in the comment section ) I have used Chakra UI for building the front end of the site. and between those UI components, you will find cheese chilling, In the meowfrom the whole design of the website revolves around yellow and orange color. I tried to keep the whole design of meow from uniform. :) all the illustrations in meowforms have been taken from icons8.

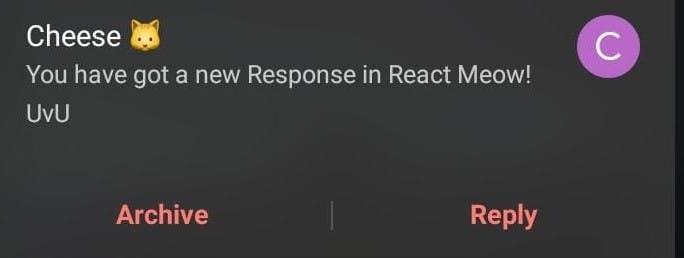
 not only that to connect with the user even when the user would be getting email notifications from cheese. and the subject would look like this UvU
not only that to connect with the user even when the user would be getting email notifications from cheese. and the subject would look like this UvU
 don't worry the main body would contain the data.
don't worry the main body would contain the data.
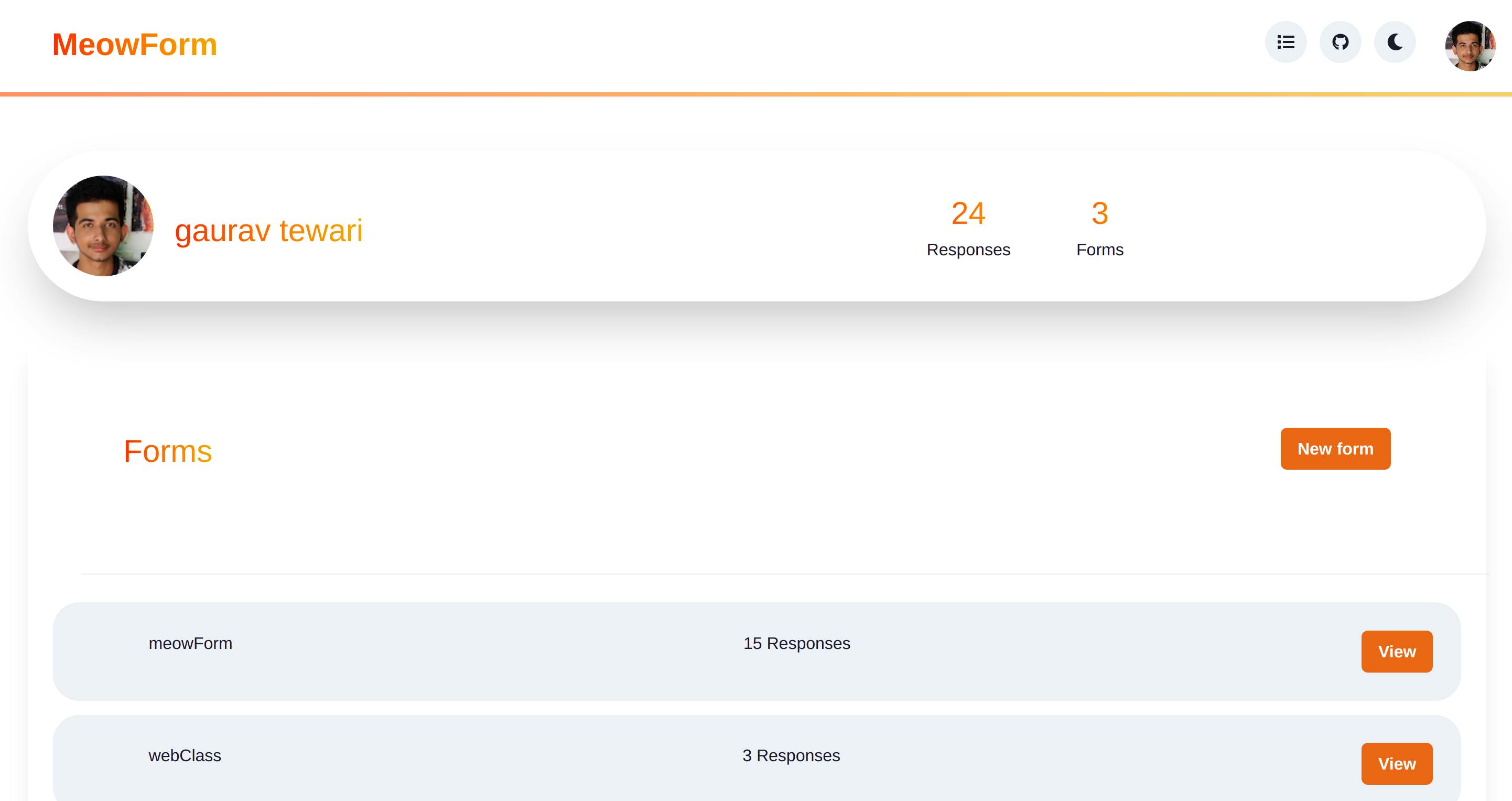
 apert from cheese Dasboard of meowform do contains features to check responses and have a look on how many people have responded to your forms .
apert from cheese Dasboard of meowform do contains features to check responses and have a look on how many people have responded to your forms .
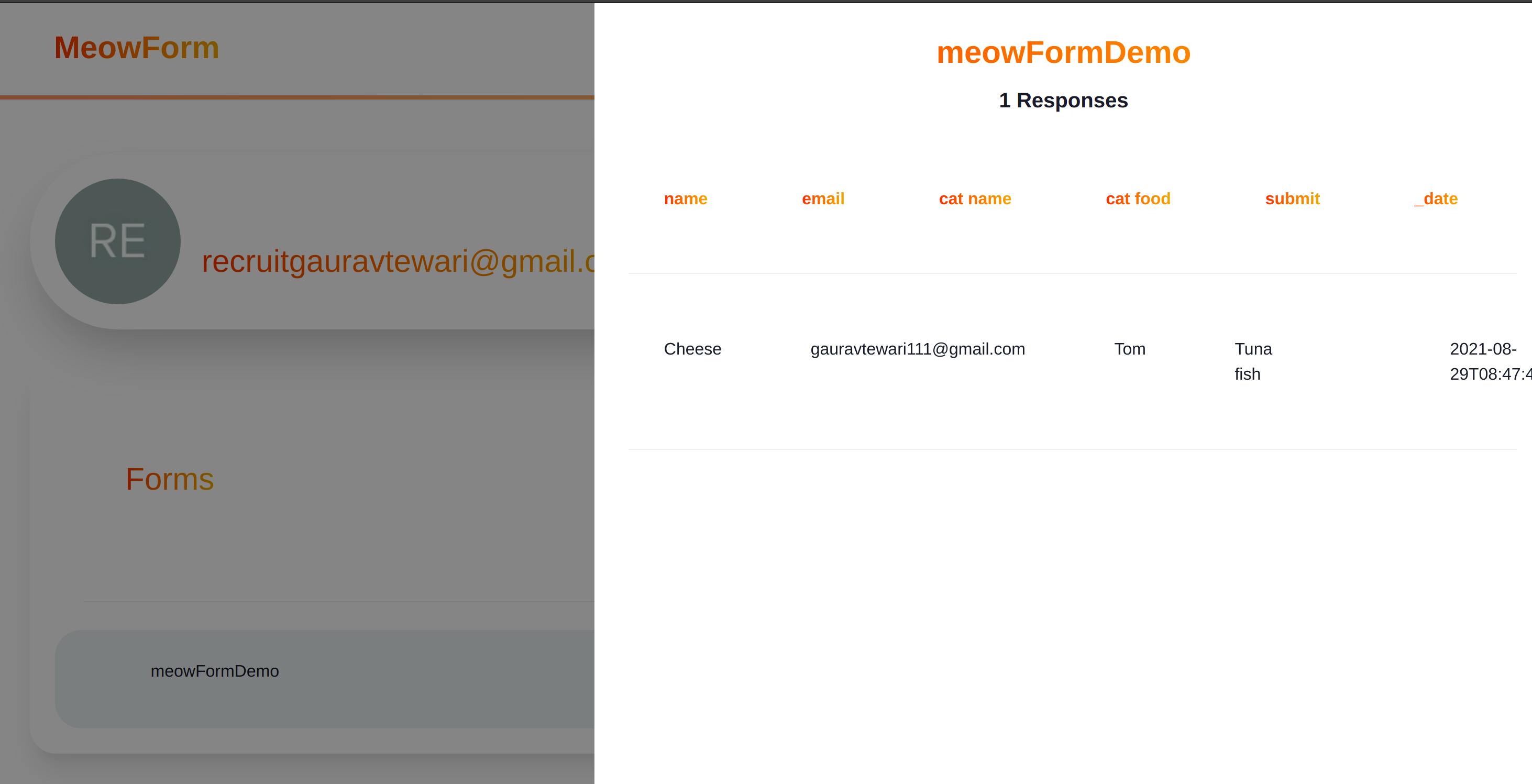
 not only that you can also have look of what people have responded in your forms from dashboard.
not only that you can also have look of what people have responded in your forms from dashboard.
 I have tried to keep the UI of meowforms clean and cheesy :)
I have tried to keep the UI of meowforms clean and cheesy :)
How to use meow forms ❓
if you are using meowform in just plain HTML and CSS the rules are pretty much simple you just need to add meowform's server URL in the action attribute of form and do specify the method="POST" well that's it. rest would be taken care of by cheese :) and do remember to sign up in meowforms beforehand otherwise cheese would be sad and your forms will not work.
<form
action="https://server.meowform.xyz/page/[yourEmail]&[formName]"
name="form"
method="POST"
>
well if want a detailed documentation checkout Moewforms docs currently, I have added examples of using meowforms with HTML, React and ReactNative along with codebase so, I would be adding more examples for frameworks soon. or you can even contribute to it
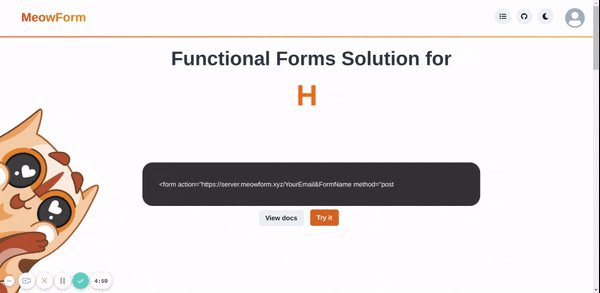
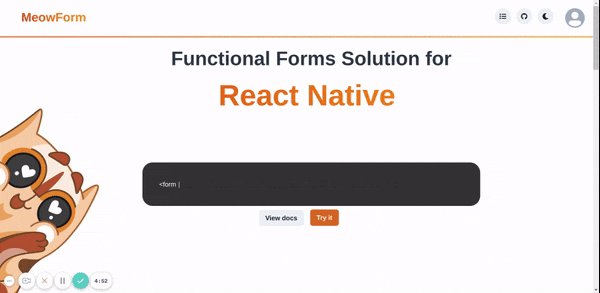
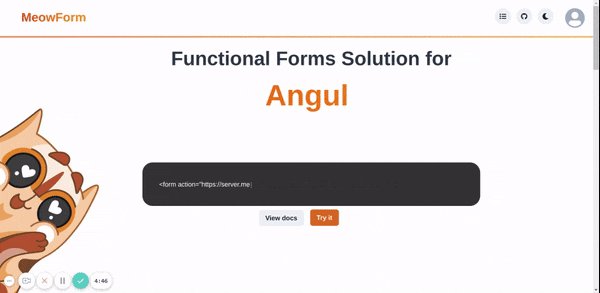
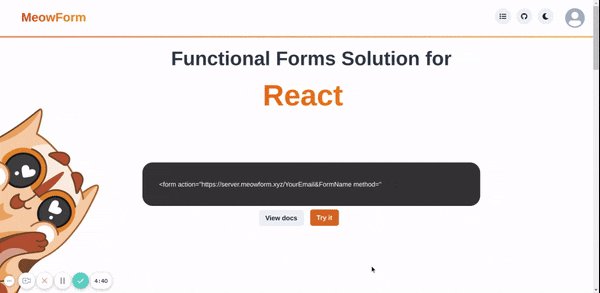
Live Demo
*my i3 machine was making a lot of noise so sorry for it . plus as a developer it is pretty hard to make videos :( kudos to all awesome YouTubers out there.
How things work under the hood ?
well, whenever you are making a request to the form server, the data of the request is in the body of it. so I can easily get the response of the body but I need to parse it and arrange it in a proper way to mail it and send it to the user and store it in MongoDB to show in the dashboard later. this is how meowFom get's gata from every request
let incommingData = req.body;
incommingData = JSON.stringify(incommingData);
incommingData = incommingData.replace(/{/g," ");
incommingData = incommingData.replace(/}/g," ");
incommingData= incommingData.split(",");
let title = [];
let entry = [];
for(let i=0;i<temp.length;i++){
incommingData[i] = incommingData[i].replace(/"/g,"");
let mainArray = incommingData[i].split(":");
title.push(mainArray[0]);
entry.push(mainArray[1]);
}
not only that if you are using meow from in HTML you can see it see the go back button that was I didn't know for a while you send user back to the site from which user is coming to yours by using
history.back()
And for sending emails earlier I was using nodemailer along with my zoho's mail server but I might need to send emails in bulk here so I switched to mail gun and start using mailgun js. this is how the mail function works in MeowForms . Cheese 🐱
const mg = mailgun({apiKey: api_key, domain: DOMAIN});
mg.messages().send( {
from: 'Cheese 🐱<cheese@meowform.xyz>',
to: email,
subject: `You have got a new Response in ${formName} Meow! UvU `,
html: `${mailBody} <br/> <a href="https://www.buymeacoffee.com/tewarig"> buy Cheese some cat food 🐟 </a>`
} , function (error, body) {
if(error){
console.log(error);
}else{
console.log(body);
}
});
Up Comming in MeowForm
- Well having an option to export responses in excel sheet
- Adding examples for more frameworks and projects.
Support
Project Links
👀 FeedBack
Hey, what are your thoughts on meowform ? how I can improve it ? did you like it ? I would love to hear your thoughts on meowform